Responsive web design CSS grid layout CSS flex-box layout Column, column, angle, text, rectangle png | PNGWing

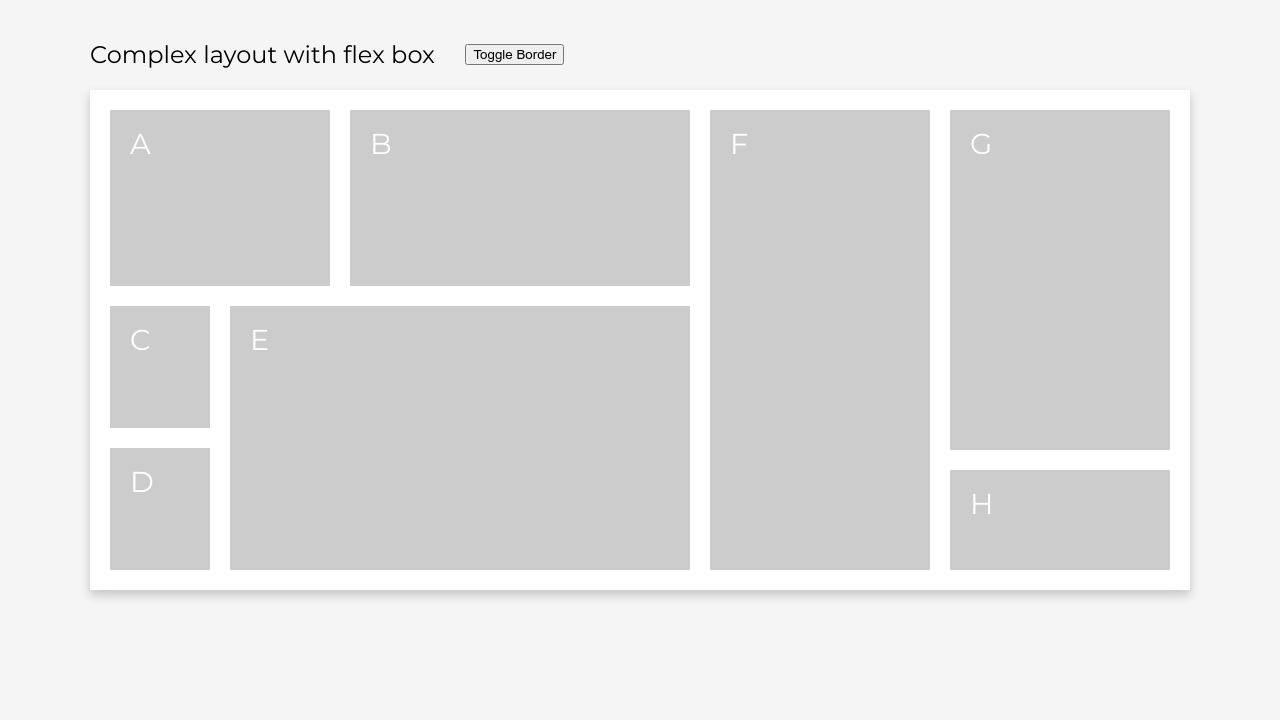
How to create Website Page Layout in HTML CSS | using Flexbox - Web Layout Design Tutorial 06 - YouTube

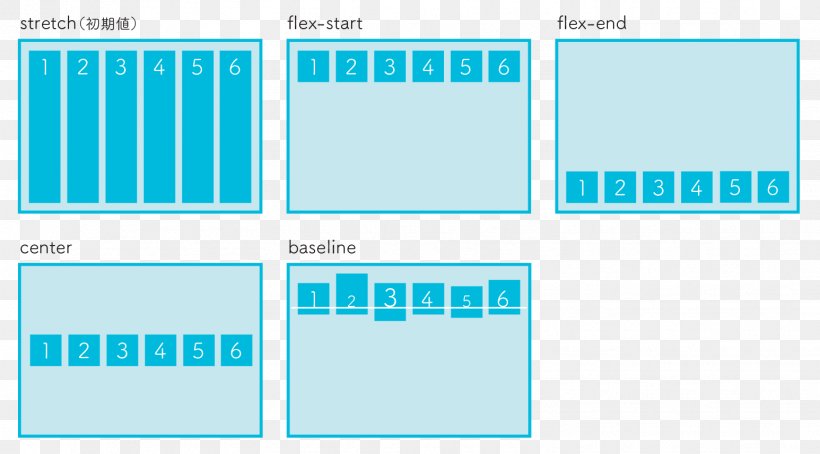
CSS Flex-box Layout HTML Cascading Style Sheets Perpendicular Height, PNG, 1546x856px, Css Flexbox Layout, Aqua,

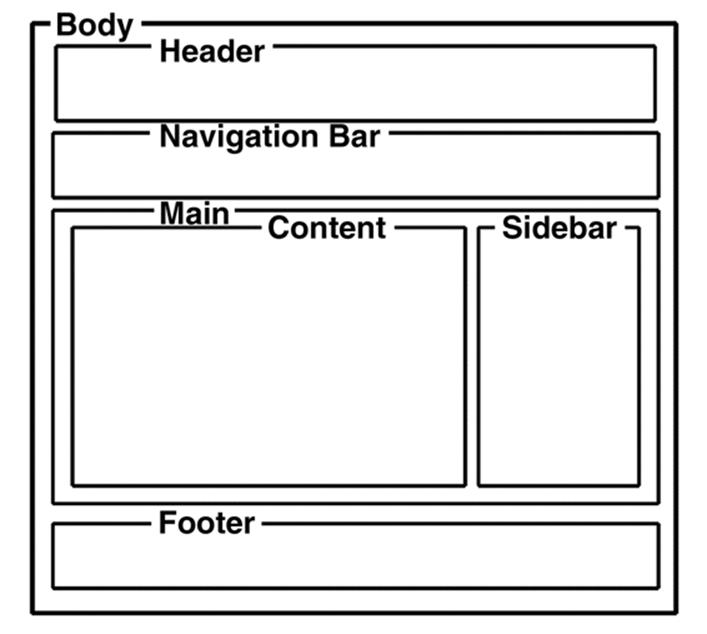
html - CSS layout - How to lay every box especially when sidebar is not staying in the container? - Stack Overflow

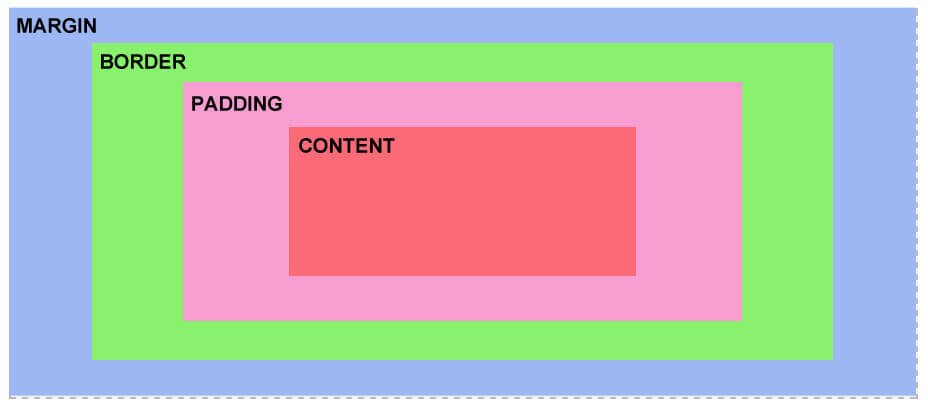
CSS box model | CSS layout | Intro to HTML/CSS: Making webpages | Computer programming | Computing | Khan Academy
















.png)